We loved working with PG House team on their Branding & Website. They are amazing people who understands business & people just with their first look

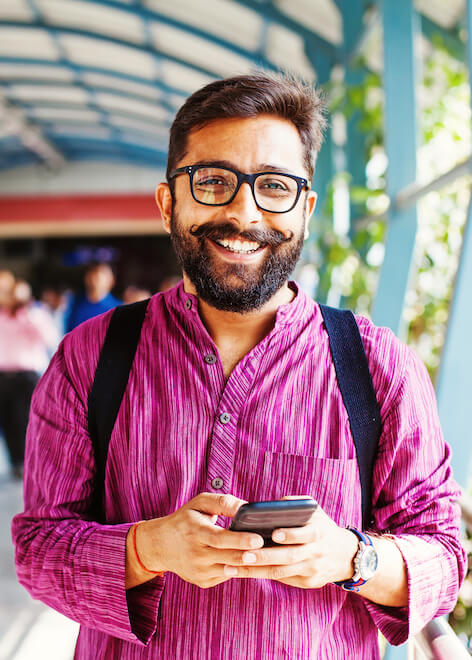
Mr Deepak & his wife owns & runs this PG business in the center heart of Pune City with more than 60 beds. First he started with the pamplate & word of mouth marketing & even got traction, but being a proactive business person he also didn’t wanted to lose the online game, hence appointed The Clever Space to level up their online game.





In Pghouse.in we are using colors for texts & majorly Indigo is used for headlines, for alternate headlines we are using Eagle Green.
The other elements are yellow in color for better harmony.
This color majorly relates with blue-collors, working professionals & resonates with the young & sincere audience.
Used for alternate headings
Yellow is there to create harmony & translate the message of how PG environment is going to be.
Used for backgrounds
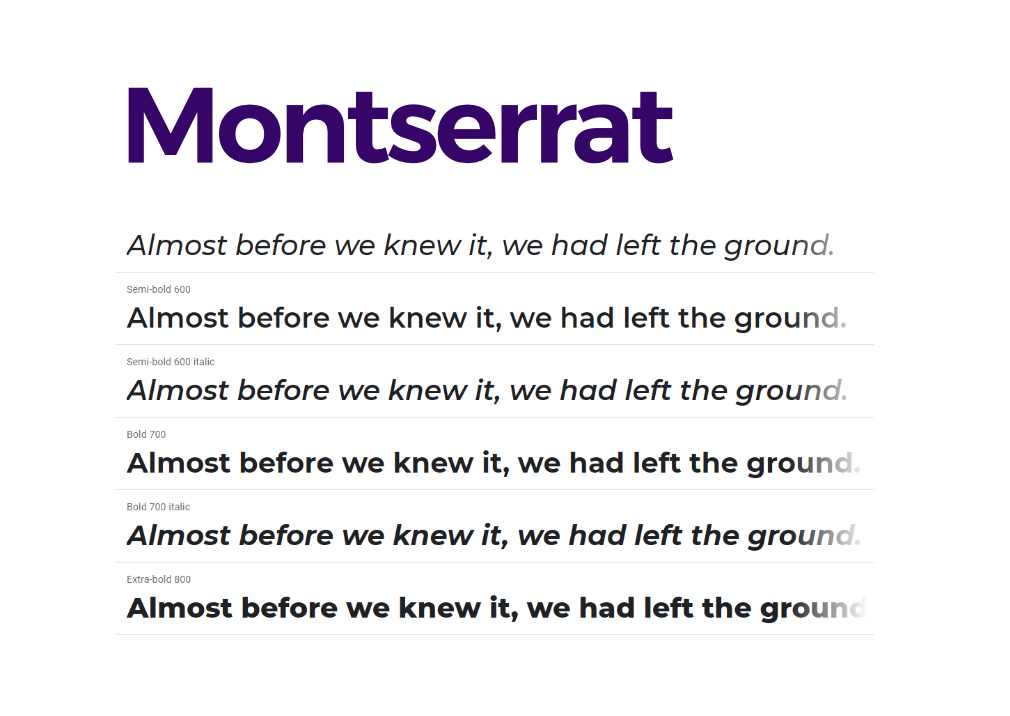
We are only using Montserrat (Google non royalty font) for Headlines & text both.
Because of this being simple & bit spacious as well as subtly playful in appearance.
In addition it has many variations which helps in making Hierarchy better


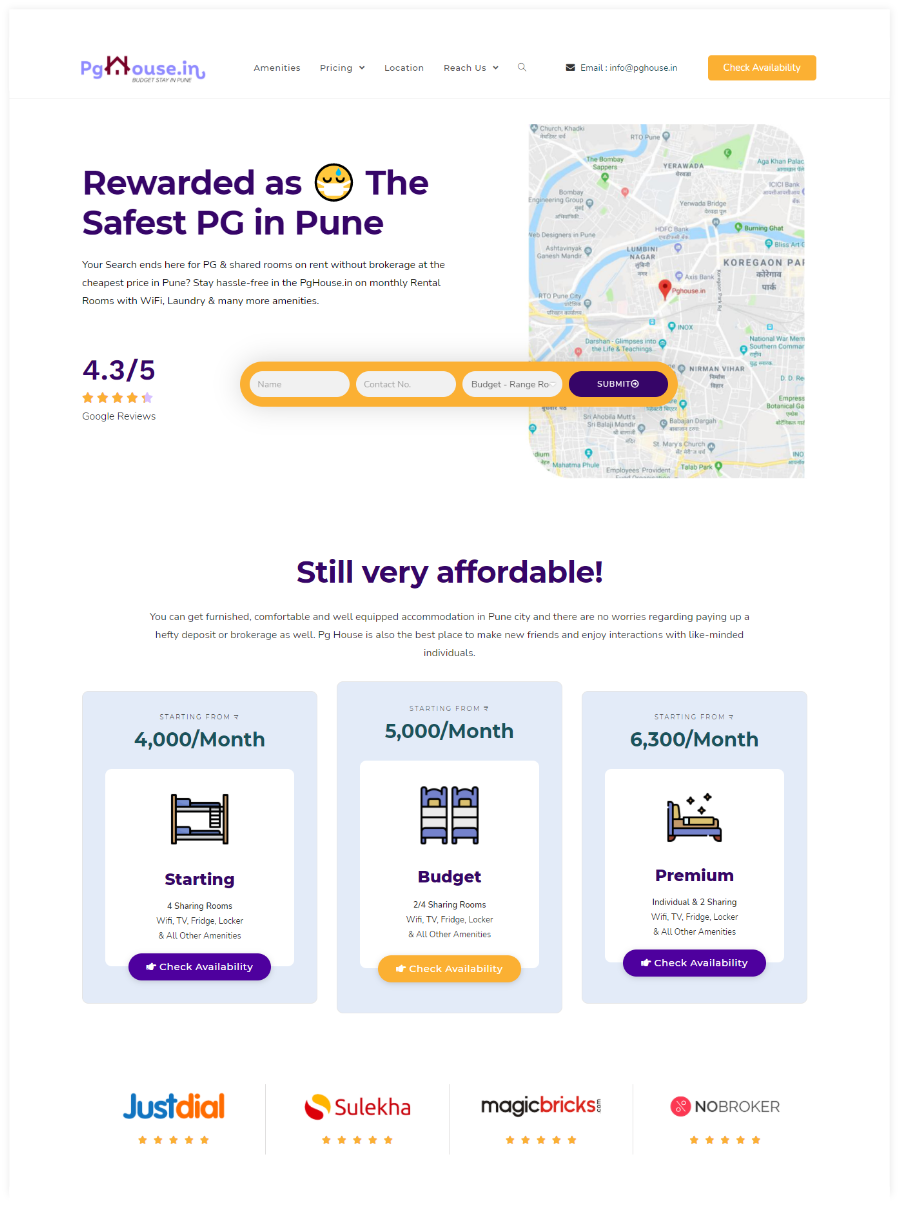
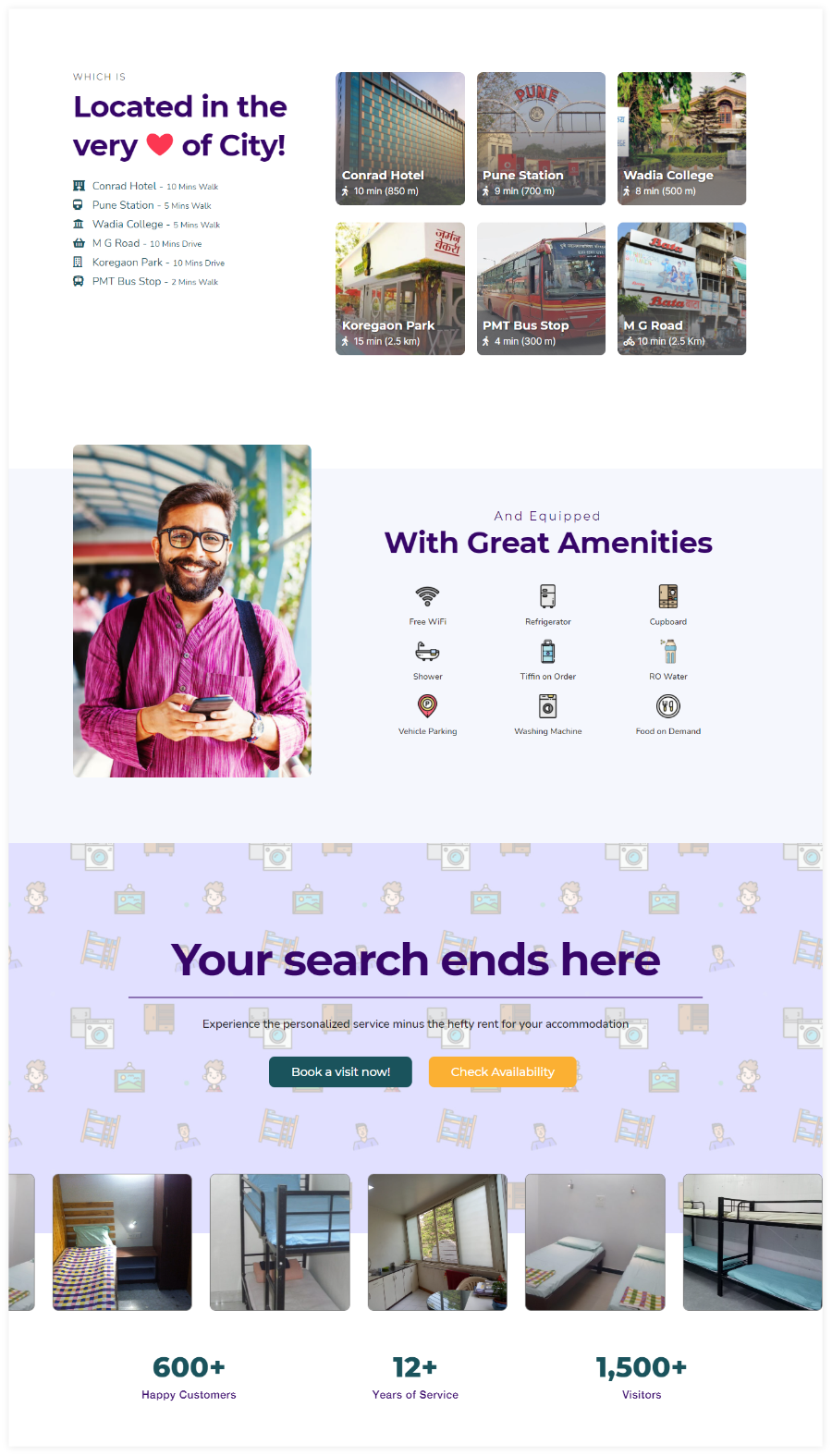
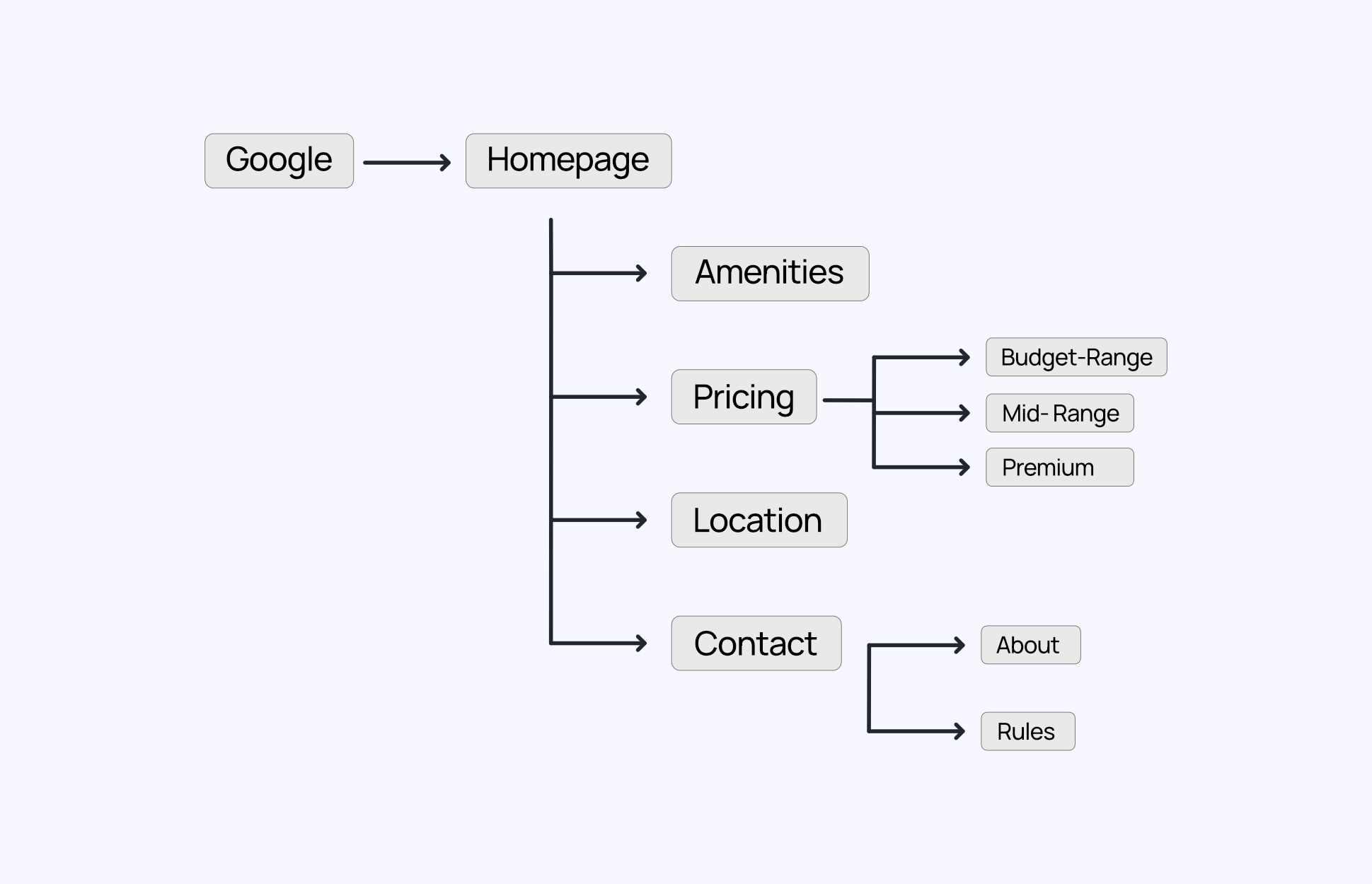
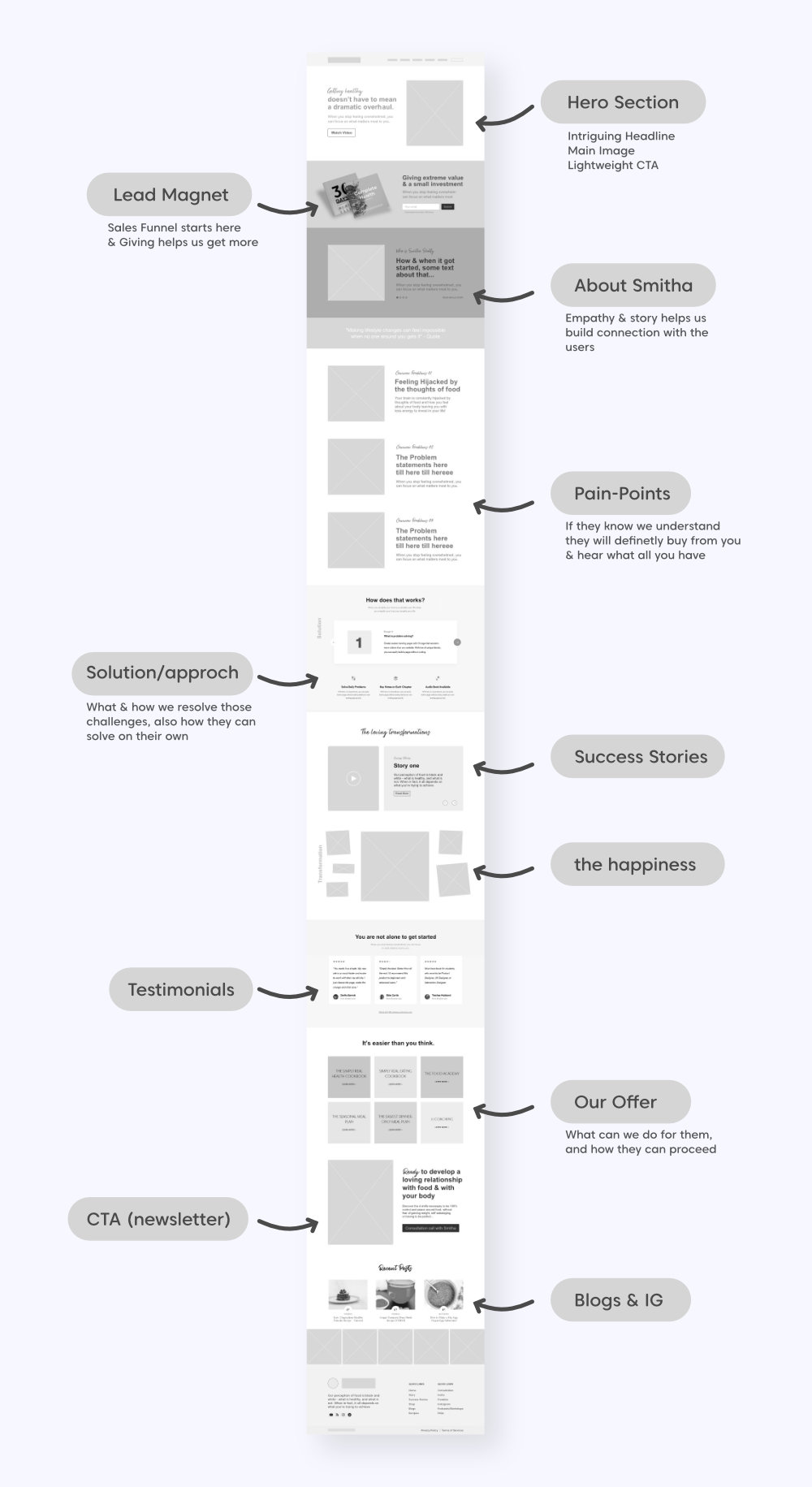
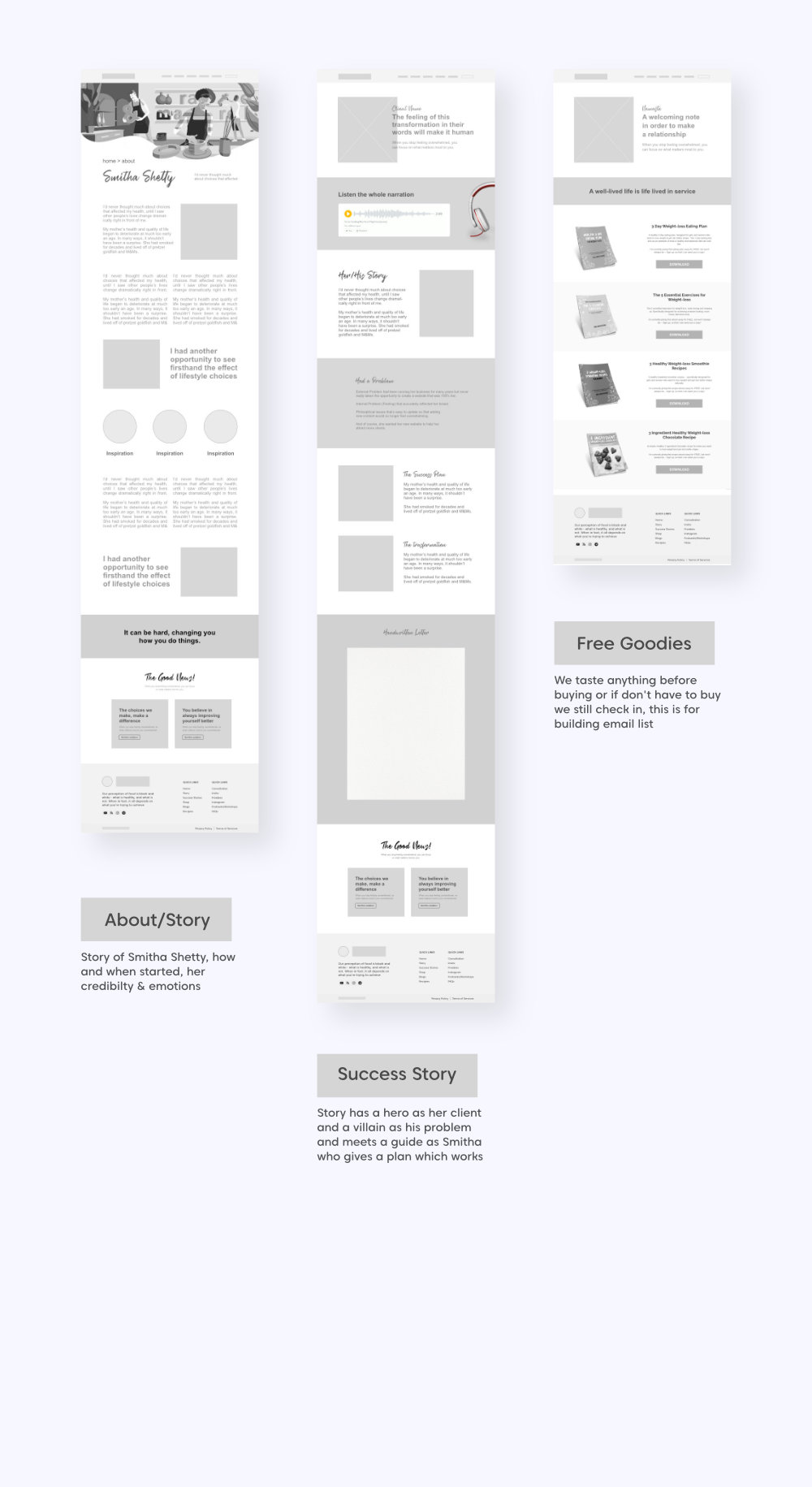
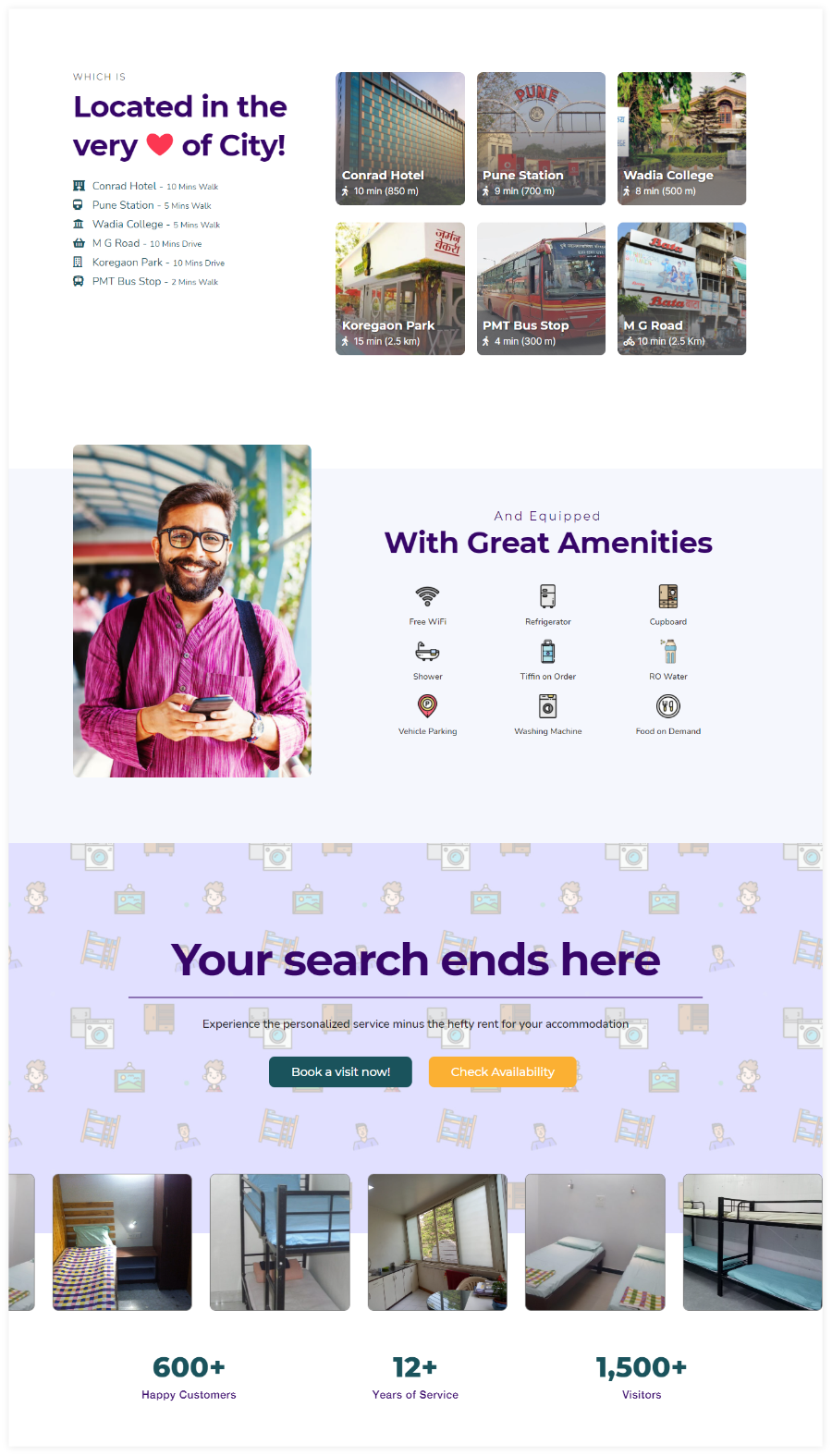
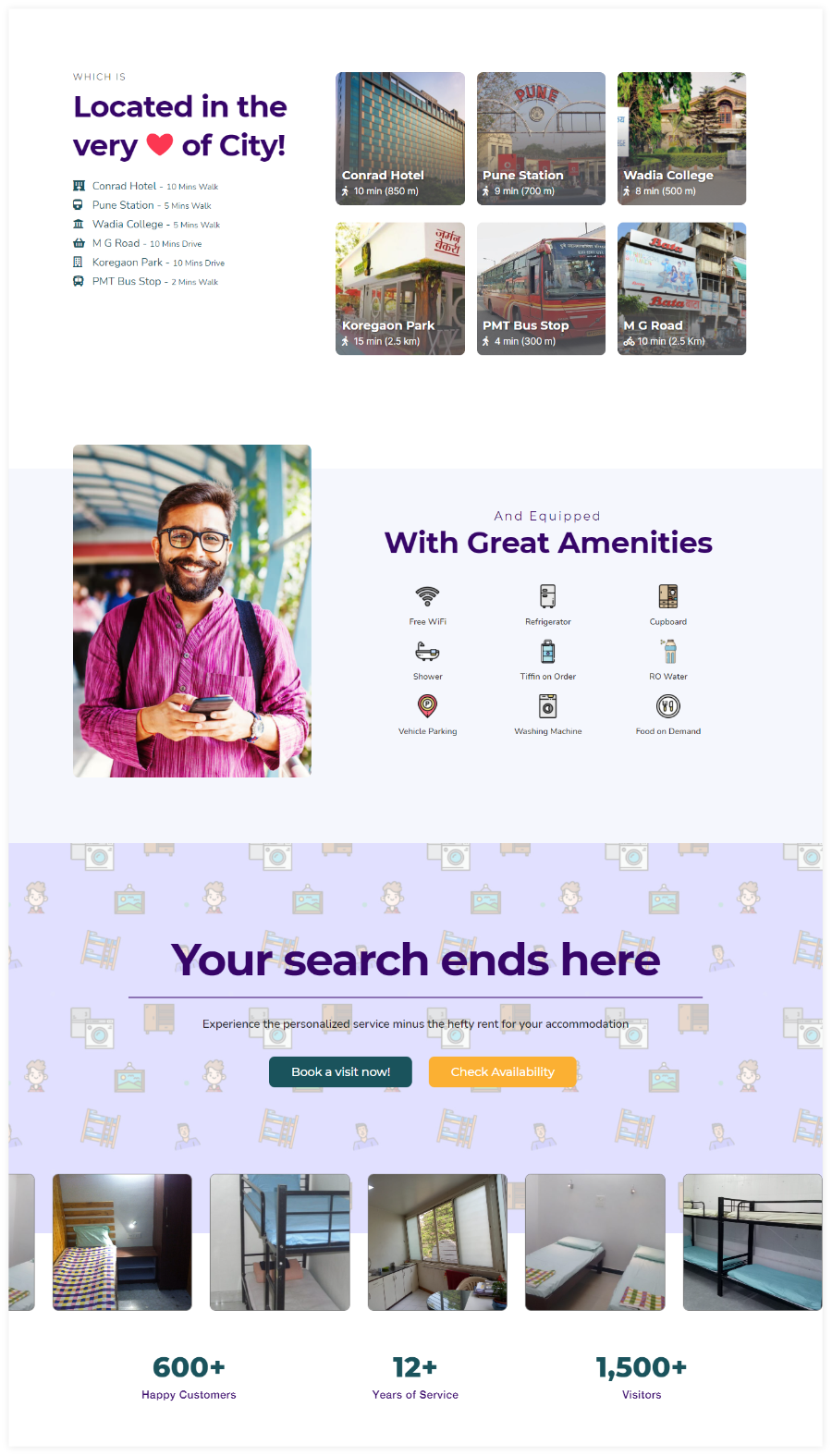
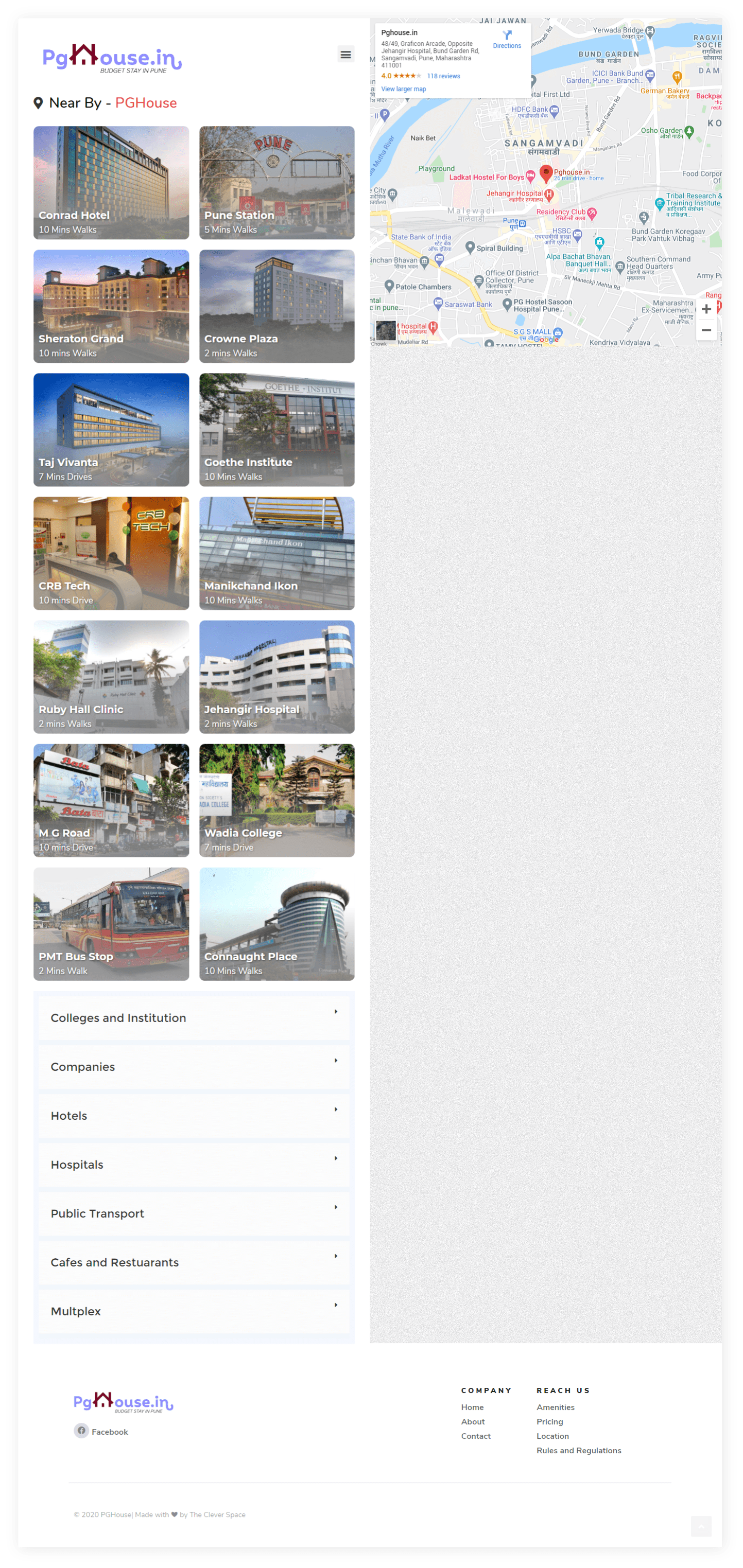
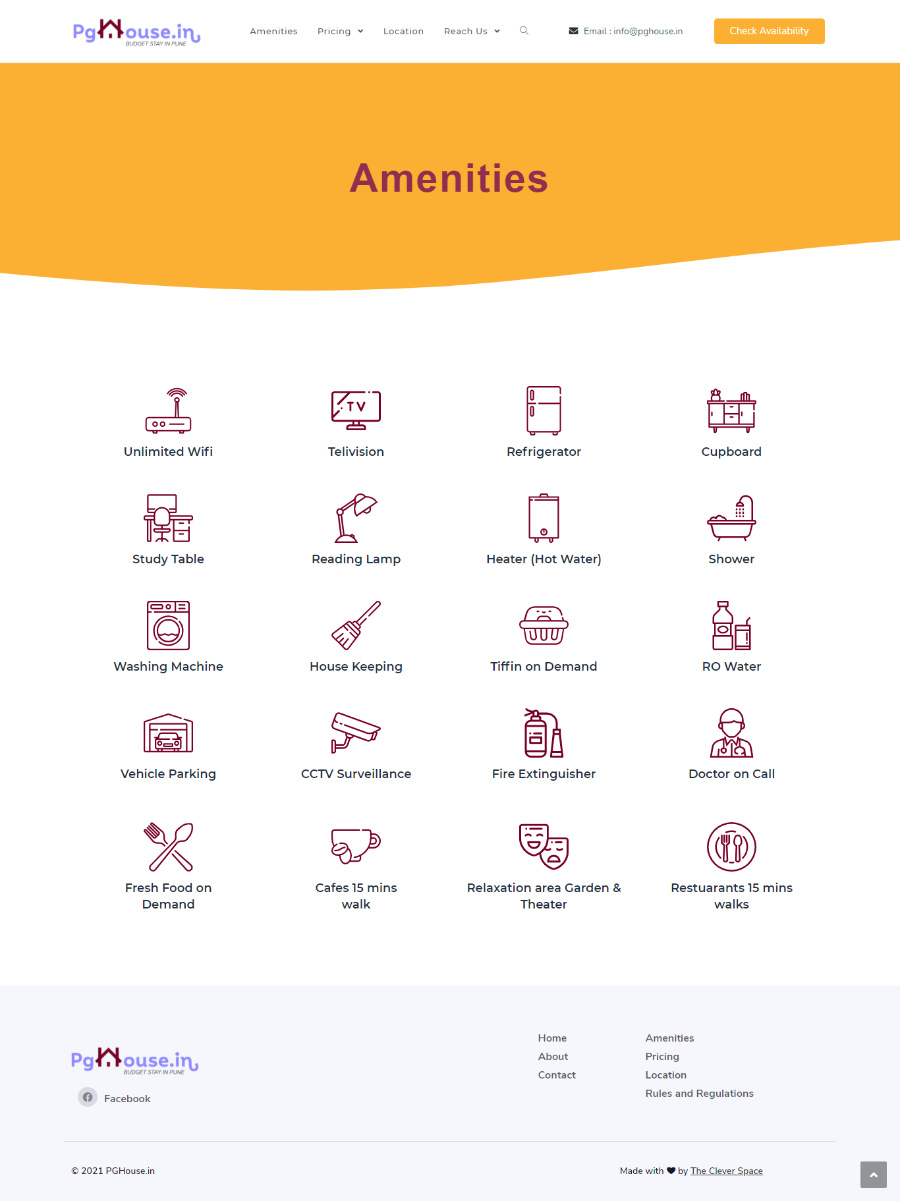
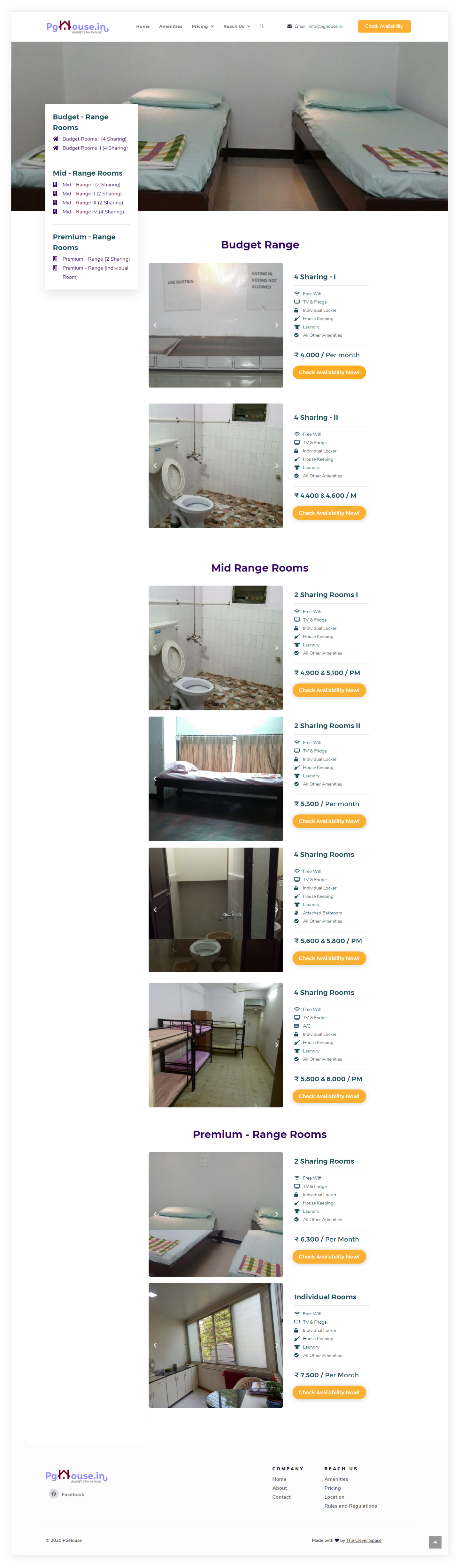
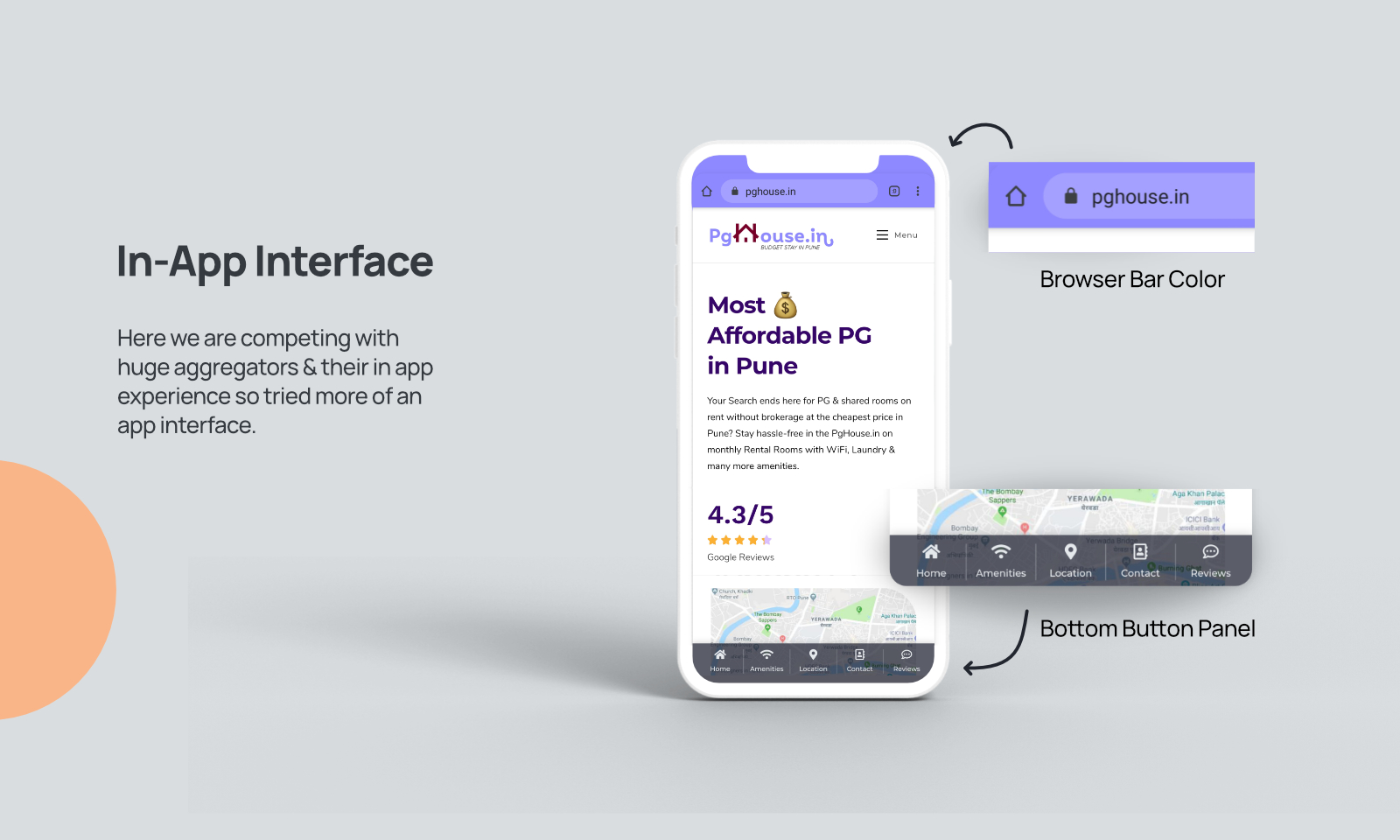
While understanding the User’s journey we know that the visitors have a clear goal i.e. to know what is the price, how rooms look like & where is it located (how much distance do I have to travel from my workplace), what are the amenities so we’ve tried answering all of these with an interesting & playful design.
Tried keeping the navigation for the user so simple & to the point.
There is a single Pricing Page deliberately kept so as to get easy view for comparing the options, but at the same time we’ve divided the pricing system in the navigation menu for quick results



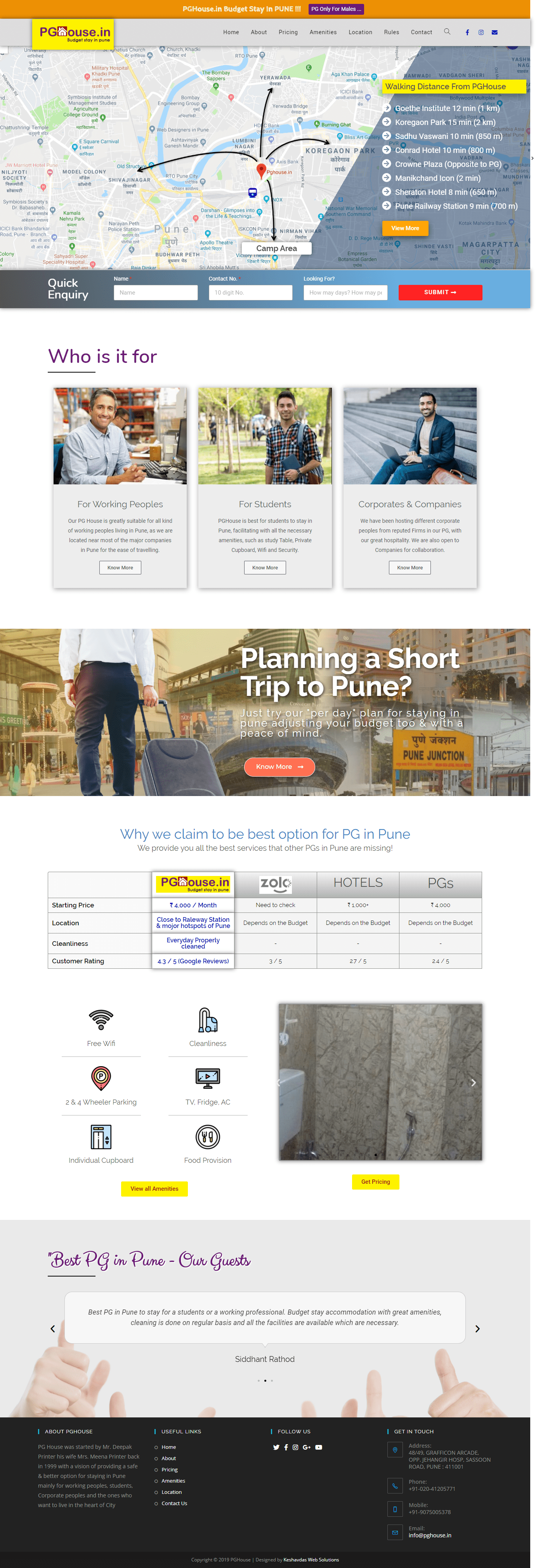
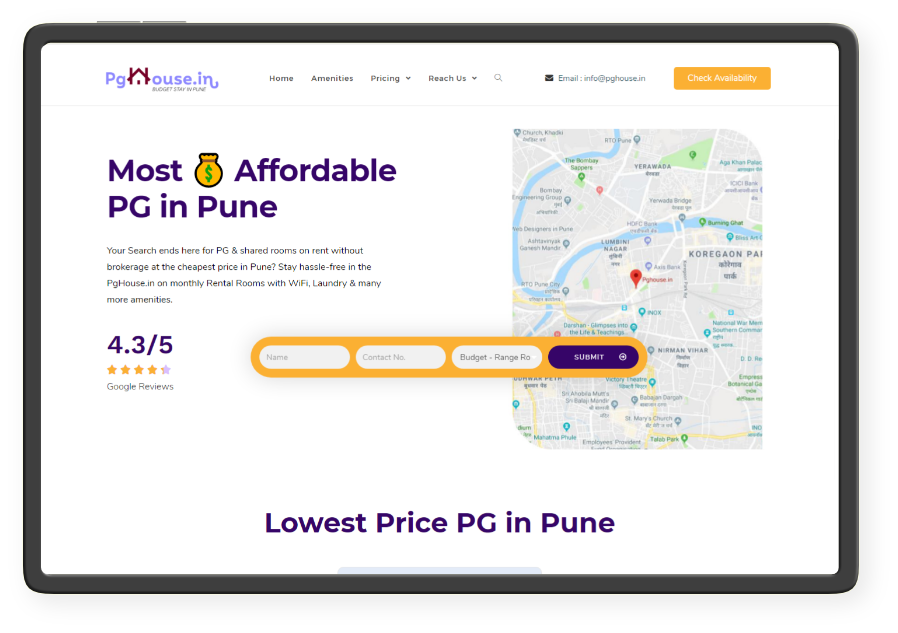
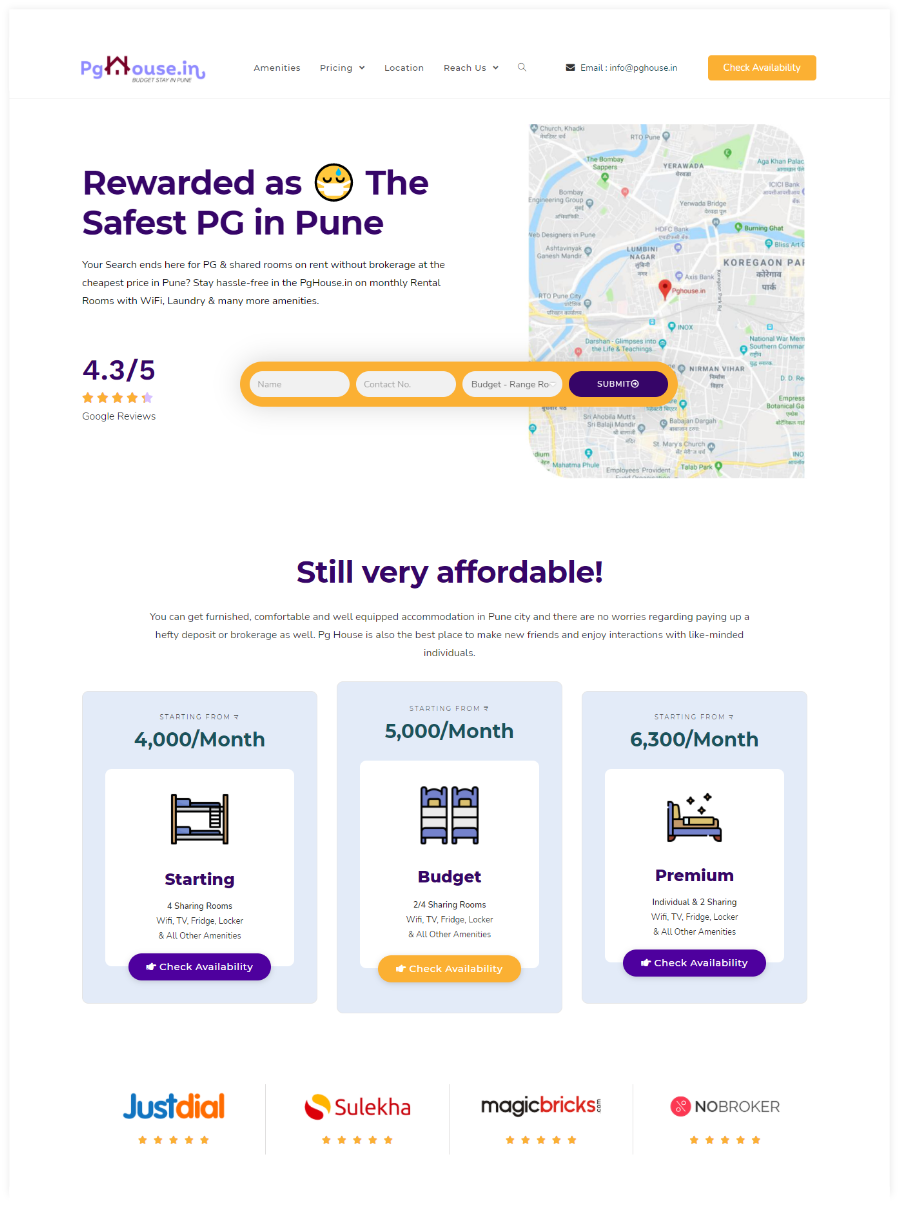
This is the final & current version of Home Page of PG House website, we made a quite good & lots of changes from the wireframing stages as and when needed. The Users are first & foremost concerned about the pricing & that’s why it is kept the reach of a single scroll.











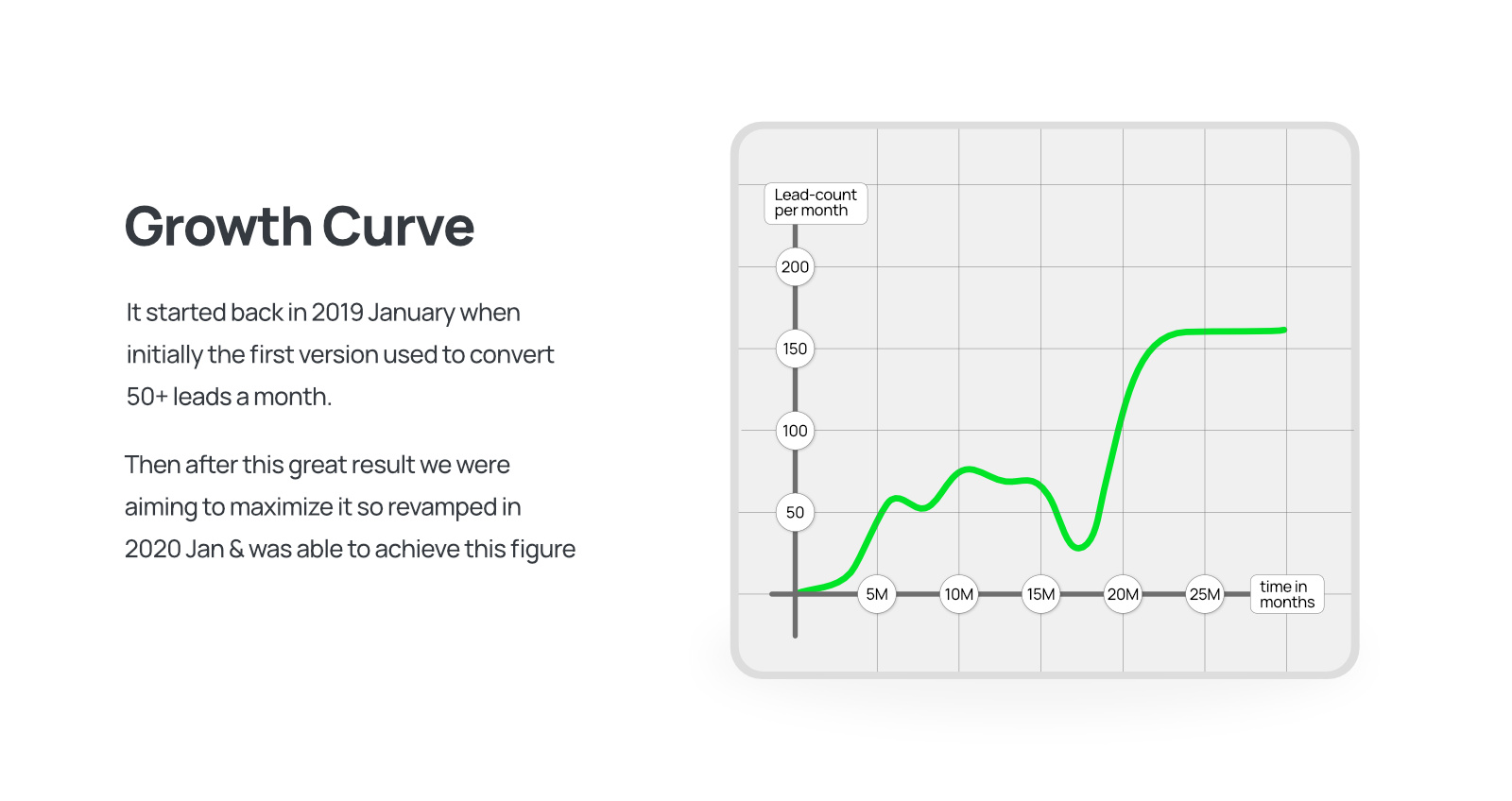
We did it twice
The first image is of the first Design which was even doing well, but wasn’t upto the mark & was missing some major instruments for increasing conversions.
So we came up with the new design & flow after an year of having old website & which is currently doing a great job for PG House